Top 10 Web Design Trends to Watch in 2023

As web technology constantly evolves, we anticipate a variety of new and timeless design trends will set the best websites apart in 2023. Consider maintaining and implementing a few of these ideas to give your site a fresh look and feel:
- creative typography
- animation
- custom illustration
- scrolling effects
- page speed
- accessibility
- video
- 3D visuals
- color theory
- search engine optimization
- minimalism
creative typography
2023 unique fonts will range from fun to dramatic and minimal. Fresh typography creates room for creativity on your website. A few hot-font predictions for 2023:
- Futuristic – showcase your forward-thinking, cutting-edge side with a futuristic font. With a mix of sharp and rounded corners, wide letters, and a clean blocky feel – futuristic fonts are ideal for web headers and user interface design. Get inspired by the “best sci-fi fonts” here.
- Return of Serif – Serif remains a timeless staple for brands seeking to evoke sophistication, timeless elegance, and brand trust. Incorporate modern twists and flair in 2023 for a more contemporary look. Archeron Pro, for example, is described as “a serif with a lot of personality.” It’s readable, charming, and eye-catching.
- Classic Modernism: Classic modernist typefaces are rooted in 1960s Swiss design principles. It all comes down to clean lines and simple style. Neuvetica is a fantastic choice not only for web design but also for graphic design and print.

subtle animation
Animated text and icons will play a key role in 2023 web design trends. Elevate your next web project with text that both engages and informs the viewer. However, animation overload could overwhelm viewers, so we suggest saving this treatment for your most important messaging points. A few animated text trends to watch include fade in/fade out, text that slides into place, animated typing, and horizontal and vertical scrolling text. On the icon side, incorporating a simple animation effect for brand icons will help bring your webpages to life. Check out animated differentiator icons Pagano Media created for adcole.com below.
custom illustration
Differentiate your brand with custom illustration in 2023. Web visitors are getting tired of seeing similar stock photography across websites. Enter digital illustrations: a new way to tell your brand story. Illustrations and images tend to attract more attention to text, especially when users only scroll on a page for ten seconds or less. Consider illustrating your homepage header, or featuring a custom illustration of your office building on the Contact page. Tired of standard corporate headshots? Showcase your brand culture by featuring headshot sketches of leadership.

scrolling effects
Scrolling effects make content consumption more interactive and seamless. As users scroll down a webpage, different layers of content or backgrounds can move at different speeds, creating more depth on a page. For example, when a user scrolls past an image or video, the screen could unveil more of the image as the visitor scrolls through. A well-designed scrolling effect engages users to scroll for more visuals or information. Check out a parallax image example on one of our recent website designs: Springfield Empowerment Zone Partnership. Left to right scrolling is another feature you’ll see more of in 2023. In contrast to a traditional website that scrolls up and down, horizontal websites scroll from left to right. Horizontal scrolling is a smart option for portfolio-heavy websites, such as real estate development, architecture, construction, and other areas.
page speed
Many factors determine page speed, including server quality, file sizes, image compression, and more. Since Google Search puts a premium on page speed, it is a major factor in determining your website’s success. Page speed impacts your search engine rankings, web visitor satisfaction, and ultimately your web conversion rate. In short, the faster your page loads, the higher it will rank in Google search results. On the user experience front, site visitors will be more likely to stay on your website if the pages load quickly, enabling them to swiftly find what they are looking for and complete desired actions.
accessibility
It is crucial to follow the Web Content Accessibility Guidelines outlined by the W3C Web Accessibility Initiative (WAI). Web accessibility refers to the inclusive practice of making websites and web applications accessible to people with disabilities. This includes people who are blind or visually impaired, deaf or hard of hearing, mobility impaired, and those with cognitive disabilities. Making your website accessible not only benefits people with disabilities, but also communicates to a wider pool of potential customers and employees. How can you improve web accessibility in 2023? Start by adding alternative text for images, use proper headings to outline content in a meaningful way, and select an accessible color palette.
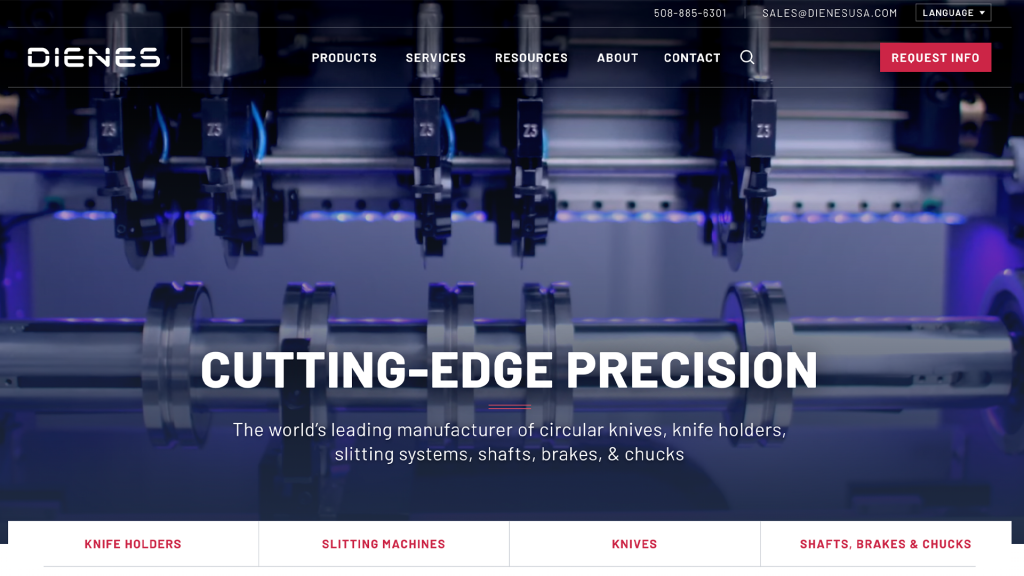
video
“Don’t tell me, show me.” Video offers the best medium for showcasing your people, product or services to potential customers. Video integration throughout your website will put you ahead of the curve in 2023. If your competitors list out written attributes about their product, while you visualize your product in a high-end video, viewers may be more inclined to pursue the option that they can see. Check out a homepage video Pagano Media created and implemented for one of our recent website redesign projects, DIENES USA. Videos also helps boost your SEO ranking, as Google owns YouTube and serves video in search results (more on SEO below!).

3D visuals
Three-dimensional (3D) technology is prevalent in movies, video games, and AR/VR. In 2023, 3D design will play a larger role in web design. While many websites appear flat, stand out next year with engaging (3D) elements. One use-case would be a 360-degree product view. Another example would be an immersive homepage banner experience, as seen on Flux Academy’s website.
color theory
Color can influence a web visitor’s understanding, mood, and behavior. Color theory is a line of thinking that helps web designers select impactful color combinations. Understanding the psychology of color (e.g. red=danger, importance, love) is a key component when selecting colors for your web experience. Decide when and how to use vibrant or soft colors, depending on your brand identity. Looking ahead to 2023, experts predict that Digital Lavender will be the color of the year, as it inspires a range of moods, from a sense of calm to cheer. According to WGSN, a trend forecasting company, digital lavender “represents wellness and digital escapism.”

search engine optimization (SEO)
Whether you’re designing a website from scratch or enhancing an existing site, prioritize SEO during the design phase. Will the site design allow for ample keywords and punchy body copy? Ensure the site architecture is sound and accurately reflects your core product or service offerings. Site architecture incorporates both the navigation menu and proper URL structures. Lastly, be sure to approach web-design with a mobile-first mentality. Mobile-friendliness is a SEO ranking factor for Google, as majority of global web users surf the web on mobile – a number that could increase in 2023.
minimalism
Less is more. In the age of information overload, web visitors will be looking for clean, easy-to-use websites in 2023 (especially if they’re on mobile!). A cluttered, confusing, or busy design may only sow confusion and cause viewers to exit your site. The minimalist trend has never really gone away. Our favorite fact about this trend is that it combines a number of the topics above – accessible web design, solid color theory, readable typography, and more. Check out one of our award-winning, minimalism-inspired sites here: Keystone Capital Markets.

We can help you tell your story
If you’re looking for an award-winning website to inspire audiences, say hi to Emma to start a conversation.