How to Make Your Website Accessible

Everyone should be able to enjoy your website. Find tips below on how to boost accessibility on your website according to The Americans With Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG) standards.
what is ADA compliance?
ADA Standards for Accessible Design states that all electronic and information technology, such as websites, must be accessible to people with disabilities. This means website owners must ensure that their sites are navigable for all visitors – including people who are blind or visually impaired, deaf or hard of hearing, mobility impaired, and those with cognitive disabilities. The U.S. Department of Justice (DOJ) reaffirmed in 2022 that all websites fall under ADA III as they are considered places of public accommodation. This is simply the web standard, like having SSL, GDPR, etc.
why should I make my website ADA compliant?
Making your website accessible not only benefits people with disabilities, but also communicates to a wider pool of potential customers and employees. Inclusivity matters. It is important to share your online presence with all web visitors.
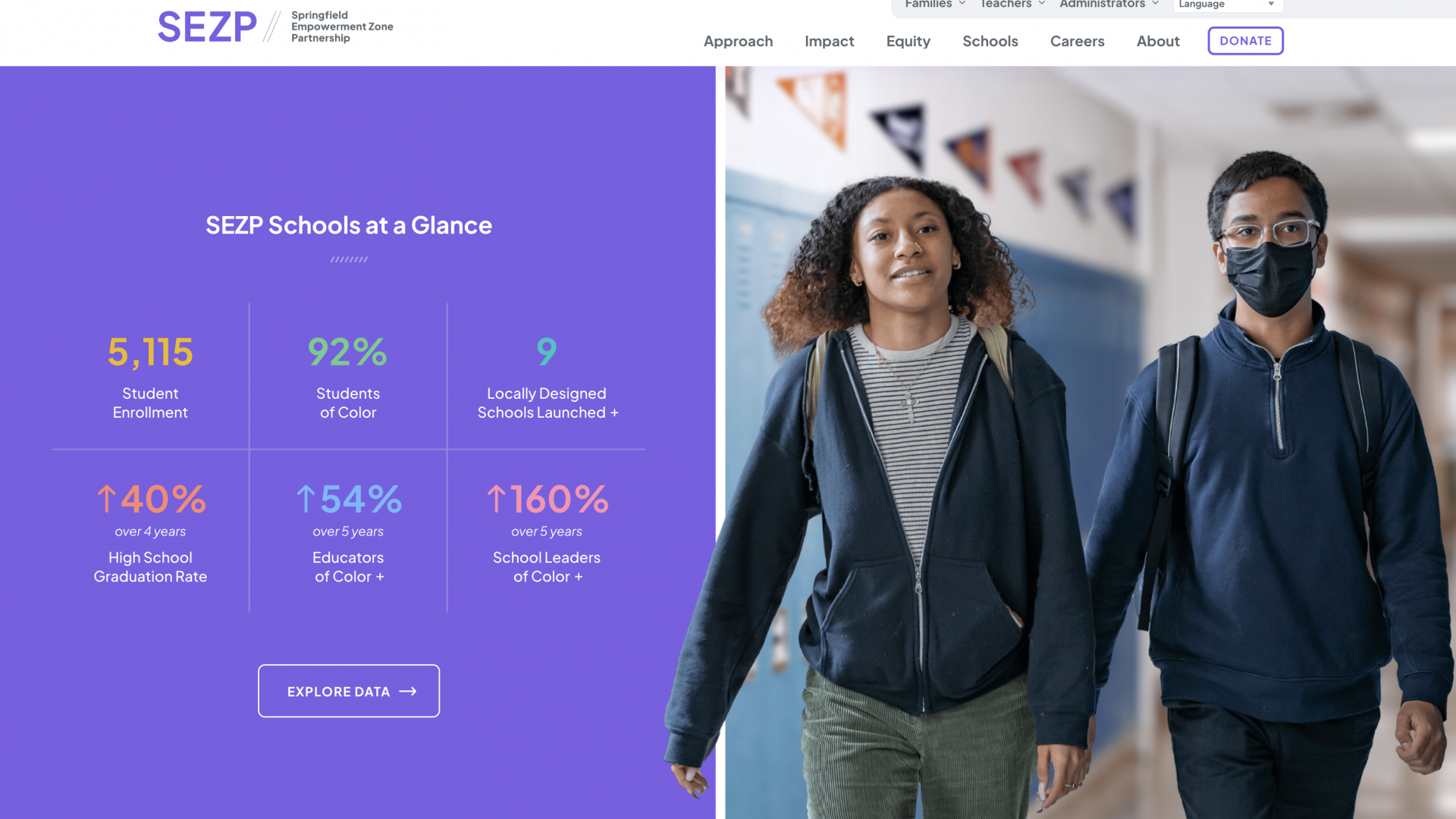
Accessibility optimization will also help your search engine optimization (SEO) ranking. For example, using accurate headers to outline content and alternative text on images (describing what is happening in the photo) provides Google with valuable information for site indexing. Additionally, increasing the populations who can access your website can lead to growth in organic traffic. A recent study evaluated 847 accessible websites. A majority of the study’s sites experienced an increase in organic traffic after implementing digital accessibility measures. 73.4% of the websites experienced growth in organic traffic after making their content accessible.

what are the risks of a non-compliant website?
Not only is ADA compliance the right thing to do, it will also help protect your business or organization from potential lawsuits. According to the Wall Street Journal, lawsuits over digital accessibility for people with disabilities are rising. New reliance on online experiences, such as e-commerce, during the COVID-19 pandemic has exposed the lack of accessibility online. The average settlement for small businesses is $10,000 + average legal fees. Taking proper measures proactively can help prevent high-cost remediations.
how do I make my website accessible?
Here are just a few ways to make your website more accessible:
- Enable keyboard navigation: Some internet users with disabilities cannot use a mouse for navigation, so they rely on keyboards for steering. Consider enabling keyboard navigation tools such as using the ‘Enter’ key to open dropdown menus and the ‘Esc’ key to close menus. The ‘Tab’ key allows users to navigate between page elements.
- Include alternative (alt) text for images: Alt text provides an accurate description of an image so that someone using a screen reader can still understand what the picture conveys. Keyword-rich alt text is also highly important for on-page SEO.
- Select readable color contrast: People with limited vision or color blindness cannot read text if there is minimal contrast between the text and background. One example is light gray text on a light-colored background. Pick color combinations that are readable and clearly distinct.
- Include captions on your web videos: People with hearing disabilities may not be able to understand information communicated in a video without captions. You can either ask a video agency to add captions to the original video or enable captions through YouTube or Vimeo.
- Label your website forms: Labels allow people who are blind and/or using screen readers to understand how to complete each form field. Explain what information is needed for each box of a contact form or job application.

how do I ensure future accessibility?
While it is crucial to follow accessibility steps during both the web design and development process, you can also take measures to help ensure future accessibility. Plugins like accessiBe are a smart option, allowing website visitors to customize the site in a way that works best for them. The widget does not fundamentally change the design or functionality on your website, it simply lets users customize the site so they can access the content, limited to their machine with no impact to other users (e.g. larger text, color adjustments, seizure safe profile, blind user profile, ADHD-friendly profile, and more).
We can help you tell your story
If you’re looking for an award-winning website accessible to all audiences, say hi to Emma to start a conversation.