Top 10 Web Design Trends for 2024

As web technology evolves, we anticipate a variety of new and timeless design trends will set the best websites apart in 2024. Implement these ideas to give your website an innovative look and feel:
- cinema-style video panels
- rich color palette
- hand-drawn graphics
- overlapping design elements
- interactive design
- micro-animations
- custom lettering
- ADA accessibility
- textured design
- targeted forms
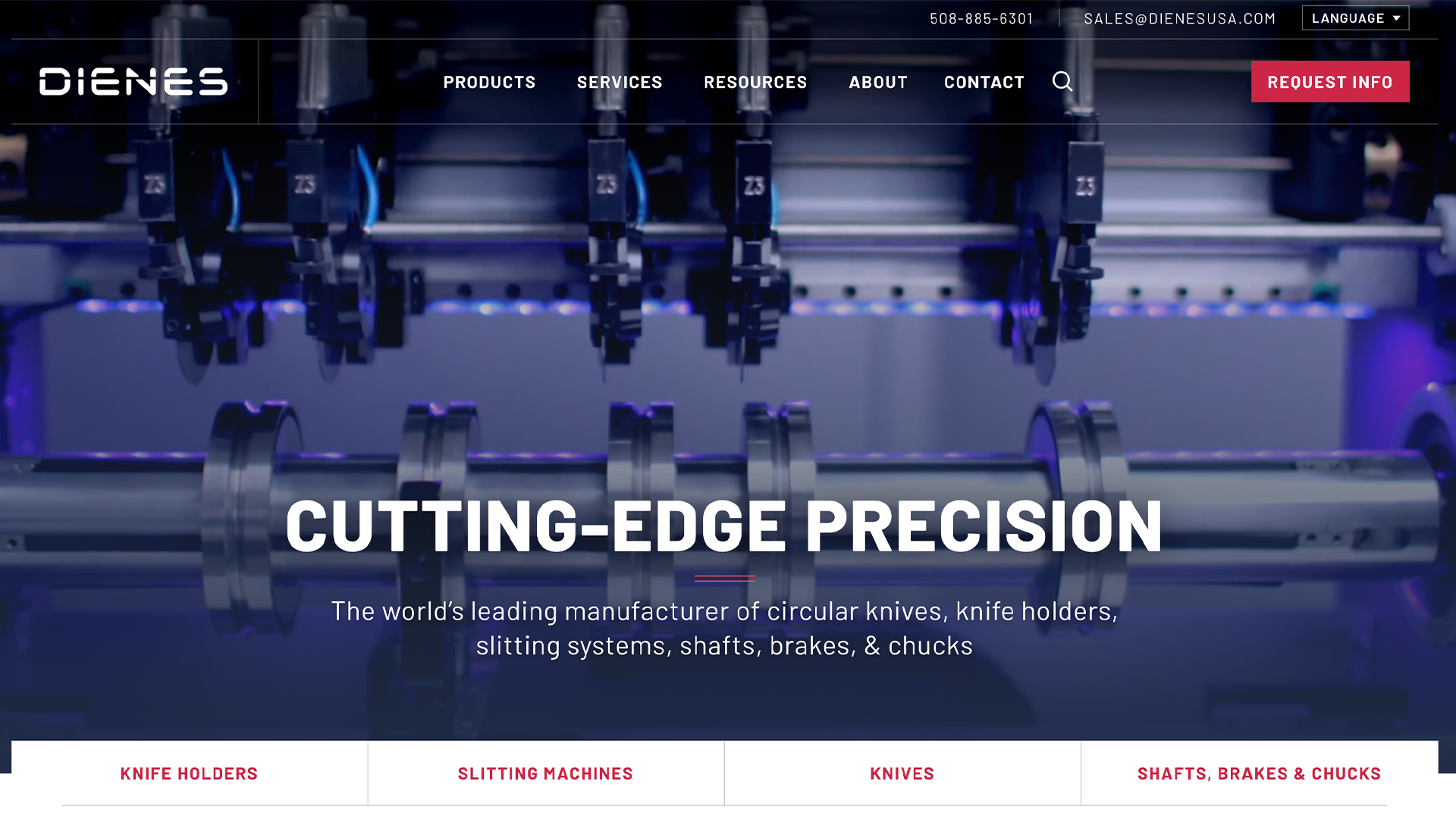
cinema-style video panels
Are you looking for ways to bring your product or services to life? Consider full-screen video on your homepage and other core pages. Featuring full-screen video stories and little else, this design approach immerses your potential customer/client with your brand experience. Forbes shares that video results in an 88% increase in the average time spent on page. Learn more about Pagano Media’s award-winning video production services here. Find a full-panel video example below as well as on the Springfield Early College & Career Pathways website, designed and developed by Pagano Media.
rich color palette
Pantone’s season report features the top 10 standout colors for Spring 2024 ahead of London Fashion Week. While these colors are geared towards the fashion world, the fashion industry color trends often permeate the digital space. Pantone states, “The palette of rich and extraordinary colors stretch the imagination and bring expressive beauty to the everyday… this season’s eclectic mix of energizing brights, nature based shades and more classic heritage tones steeped in history and tradition provide a layered collage of experimental creativity.”
A few examples (found here) that we envision working beautifully for web design include:
- PANTONE® 16-4427 TCX – Horizon Blue: An atmospheric blue hue denoting where the sea meets the sky.
- PANTONE® 16-1257 TCX – Sun Orange: An enveloping orange reflective of a brilliant sunset.
- PANTONE® 15-1905 TCX – Burnished Lilac: A tinged and smoky lavender tone with a new sophistication.

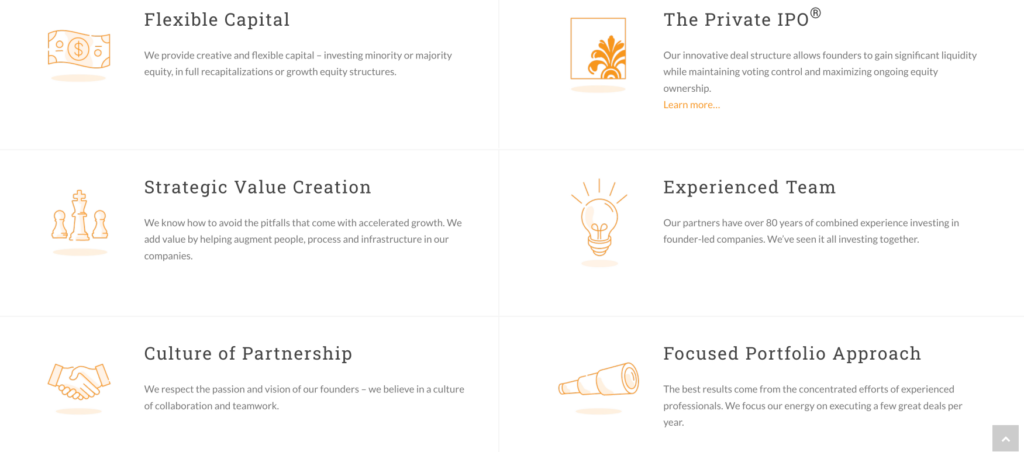
hand-drawn graphics
Hand-drawn graphics on websites invite visitors to appreciate your artistry, attention to detail, and uniqueness. Consumers are tuning out stock photography and templated patterns. Originality resonates and separates you from the crowd. Ask us about our custom illustration services – let’s create together!

overlapping design elements
Every design element does not need to have its own section. Images and text can overlap. Overlapping design elements create depth and dimension on webpages. When using overlapping design elements, it is important to create and layer elements so that they are mobile-optimized.

interactive design
The average time a person spends on a webpage is 54 seconds (Source). Pages with interactive elements encourage visitors to engage and stay on your website longer. If you work in the architectural, construction, or contracting space, consider adding a Project Budget Estimator/Calculator to your website. This allows visitors to tailor your products or services to their needs and see how each component of a project impacts the estimated cost. Prospective customers/clients are more likely to reach out to you if they have a ballpark estimate upfront. If you are a business or school with multiple locations, consider creating an interactive map so that viewers can find a location closest to them. The interactive map below was designed and developed by Pagano Media, and can be found on an education website landing page.
micro-animations
Micro animations are small animations that help guide website users through the website journey. Something that bounces, fades, or slides captures attention. For example, add a pulsing “play” button over videos to encourage website visitors to watch the video. The micro animation below was designed and developed by Pagano Media for CONNECT, a Public Higher Education Partnership in Massachusetts.
custom lettering
The combination of handwritten style with digital typeface brings a human touch to web design, inviting a more intimate connection with website visitors. When creating custom fonts, consider what style will resonate most with your audience – for example: innovative, youthful, or historic. The handwritten font style trend coincides with another emerging web design trend for 2024 – nostalgia. According to Medium, “In an increasingly digital and fast-paced world, users often long for a connection to the past. Retro web design taps into this desire for nostalgia, creating an emotional connection with the audience.”

ADA accessibility
It is crucial to follow the Web Content Accessibility Guidelines outlined by the W3C Web Accessibility Initiative (WAI). Web accessibility refers to the inclusive practice of making websites and web applications accessible to people with disabilities. Platforms like accessiBe use AI and machine learning to improve their web accessibility tools, such as AI-powered screen readers and keyboard navigation tools to make websites more accessible to everyone.

textured design
Textured design brings a human-touch to the digital space, emphasizing tactile elements. Textured design elements bring a welcome sense of fun and wonder to brands, making them more approachable. Pagano Media designed an event logo for a Renewal by Andersen event in Tulum, Mexico. The logo incorporates Mayan illustrations, paired with fire animation, to fully immerse audiences into the destination theme.

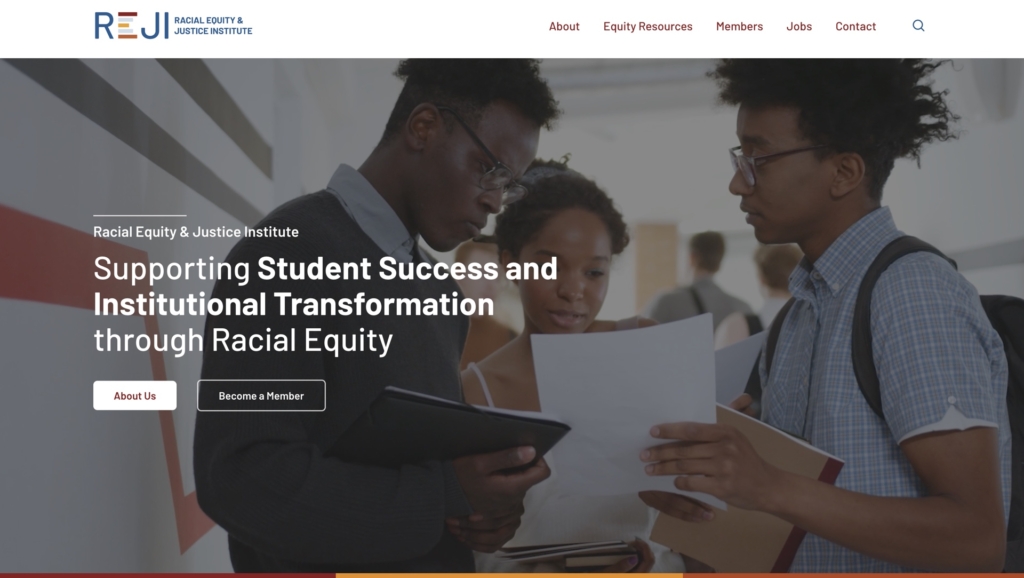
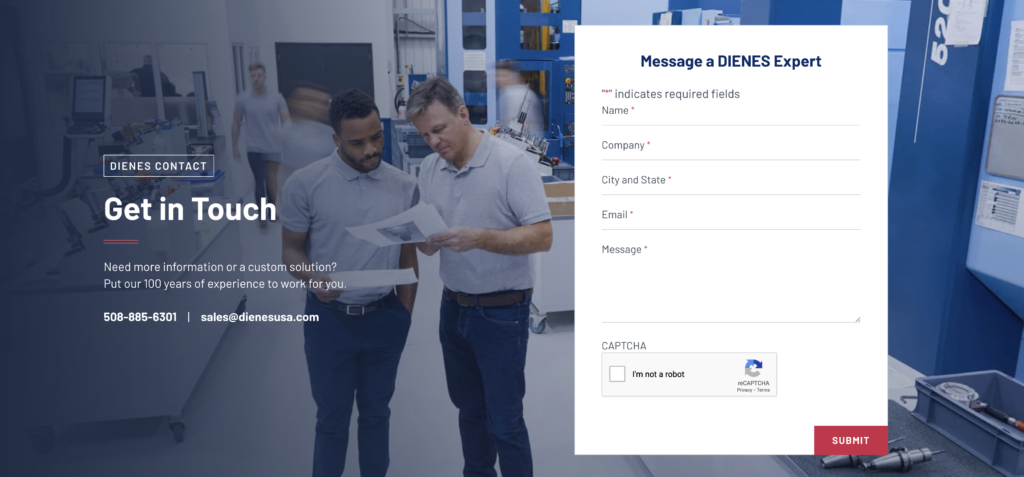
targeted forms
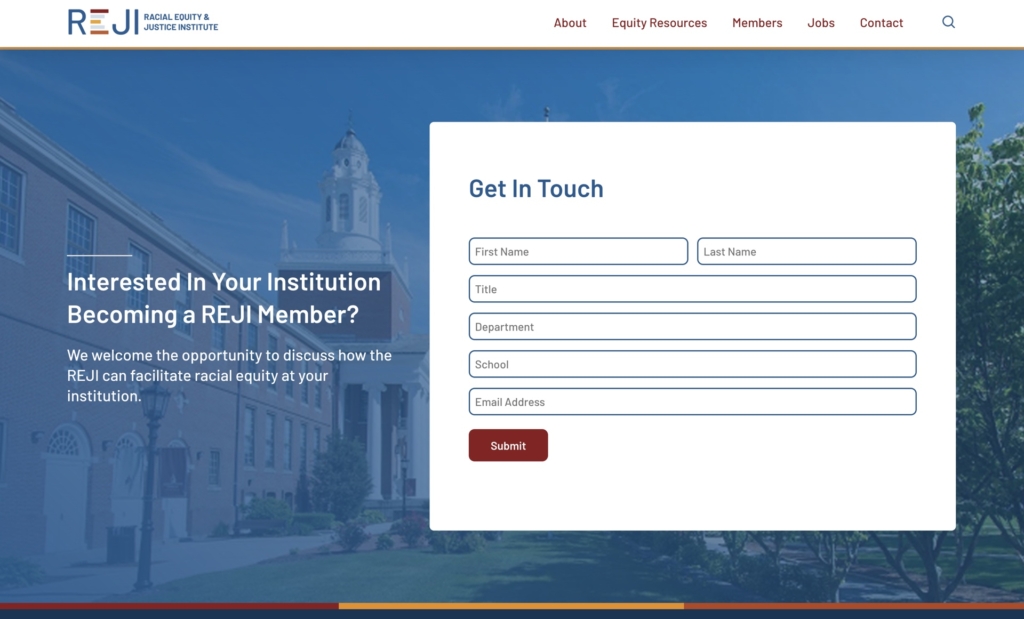
Many brands utilize their website as a starting point for client or customer outreach to generate business. Instead of using an out-of-the box template for your form section, consider personalizing the section with an image of your staff, product, or location. Select an inviting image to encourage communication. Find an example below of a call-to-action form Pagano Media designed and developed for the Racial Equity and Justice Institute.

We can help you tell your story
If you’re looking for an award-winning website to inspire audiences, say hi to Emma to start a conversation.